|
II. Basic Structure
This Tutorial describes the basic concepts of JControl/Wombat using program examples. A skeletal structure for applications based on JControl/Wombat will also be developed.
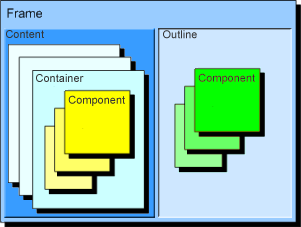
Figure 1 shows the structure of the GUI framework JControl/Wombat. Each application using JControl/Wombat has to create an instance of the class jcontrol.ui.wombat.Frame. This Frame represents the main root of the user interface. In difference to JControl/Vole components can no longer be added directly into a frame. The new concept implemented in JControl/Wombat supports the possibility to change between different screen pages at run time. Additionally, components can be defined to be visible any time on different pages. Thus, the frame contains two base elements. The first is the main Content. This may be any custom Container that can be replaced by a different one any time. This is an easy way to implement a multiple page application. The second base element is the Outline. This can be any type of component that is optionally attached to the frame. The outline is always shown in parallel to the current content. Therefore, it is most useful for elements that represent a main static part of the user interface that should always be visible, e.g. menus, logos, etc. Read more about this technique in section Outlines and Contents.
|  Figure 1: The GUI Framework JControl/Wombat
Figure 1: The GUI Framework JControl/Wombat
|
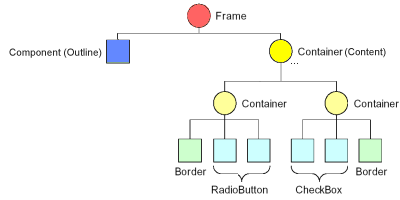
An application using JControl/Wombat can be seen as a tree structure (Figure 2): The root is represented by the Frame instance, the branches are represented by the Containers. The leafs are made up of Components, implementing the GUI components currently seen (e.g. buttons, labels, menus etc.).

Figure 2: Tree-structure of an application using JControl/Wombat