Das Design
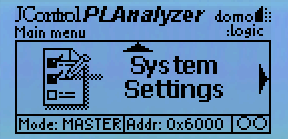
Die in diesem Tutorial vorgestellte grafische Benutzeroberfläche besteht prinzipiell aus zwei Hierarchieebenen: Dem Hauptmenü sowie mehreren einzelnen Untermenüs. Da das Hauptmenü in der Regel nur wenige Menüpunkte enthält, spricht nichts dagegen, diese einzeln und bildschirmfüllend darzustellen. Auf diese Weise steht mehr Fläche für die Gestaltung der Menüpunkte zur Verfügung und die jeweilige Funktion läßt sich leichter auf einen Blick erkennen - was vor allem aus ergonomischer Sicht ein Vorteil ist. Bild 1 zeigt den Entwurf eines Hauptmenüs, das für die Bedienung mit einer Joystick-Tastatur entworfen wurde. Es handelt sich übrigens dabei um die grafische Benutzeroberfläche für ein Gerät zur Analyse der Übertragungseigenschaften von Signalen, die über das ganz normale Stromversorgungsnetz versendet werden (JControl/PLUI, ein sog. Power-Line-Analyzer) - aber das sei nur am Rande bemerkt.

Bild 1: Ein Eintrag im Hauptmenü

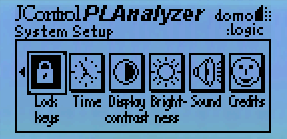
Bild 2: Ein Untermenü
Die Pfeile an den Bildschirmrändern sollen dem Benutzer zur besseren Orientierung dienen und zeigen an, in welche Richtung sich die Symbole bei Betätigung der Joystick-Tastatur verschieben werden. Bei der abgebildeten Anwendung ist der Menüpunkt "System Settings" der letzte Eintrag des Hauptmenüs, weshalb kein Pfeil nach unten angezeigt wird. Ein Tastendruck nach oben springt zum vorhergehenden Hauptmenüpunkt und ein Tastendruck auf Auswahl (mittlere Taste) wählt den angezeigten Menüpunkt aus.
In Bild 2 ist ein Untermenü dargestellt. Um mehr als einen Menüpunkt gleichzeitig anzeigen zu können, wählen wir für die einzelnen Untermenüs kleinere Piktogramme als wir es im Hauptmenü getan haben. Das Untermenü in Bild 2 hat sechs Einträge und passt somit genau auf das Display. Für Untermenüs mit noch mehr Einträgen könnte eine Scroll-Funktion implementiert werden, die den Bildschriminhalt nach links weiterschrebt wenn der siebente Menüpunkt angezeigt werden soll.