Einfache Grafikprogrammierung
|
II. AnimationenDen Bildern Beine machen: Es gibt viele Situationen, in denen ein animiertes Bild das Erscheinungsbild einer Applikation extrem aufwerten kann. Dies können beispielsweise Programmabläufe sein, bei denen der Benutzer auf die Beendigung eines Prozesses warten muss. Vorstellbar sind Animationen aber auch bei Menüpunkten oder im "Splash-Screen" einer Anwendung. Dieses Tutorial zeigt, wie animierte Bilder mit JControl realisiert werden können. |  |
Hinweis: Eine alternative Möglichkeit, um Animationen zu realisieren, besteht übrigens bei der Verwendung einer Grafischen Benutzeroberfläche (GUI). JControl/Vole bietet hierfür eigens eine spezielle Klasse, den AnimationContainer (jcontrol.ui.vole.AnimationContainer http://www.jcontrol.org/current/docs/api/jcontrol/ui/vole/AnimationContainer.html). Mehr zu diesem Thema erfahren Sie in den Tutorials über Grafische Benutzeroberflächen.
Voraussetzungen: Für dieses Tutorial wird die Installation der JControl/IDE sowie ein JControl-Gerät mit grafischem Display benötigt.
Download: http://www.jcontrol.org/examples/AnimationExample.zip Dieses Tutorial mit allen Quelltexten und Ressourcen als JControl/IDE-Projekt (ZIP-Archiv).
Grundlagen
Für die Implementierung von animierten Grafiken existieren im Wesentlichen zwei Ansätze: Entweder liegt die Animation in Form mehrerer Einzelbilder vor, die nacheinander auf dem Bildschirm dargestellt werden, oder die Bewegung der Grafik wird in Echtzeit berechnet. Da die JControl-Systeme nicht für grafische Höchstleistungen ausgelegt, sondern vielmehr energiesparend und minimalistisch für Steuer- und Regelzwecke entworfen wurden, kommt für uns nur der erste Ansatz in Frage.

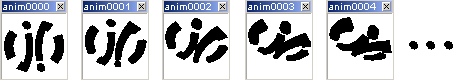
Die Vorbereitungen: Zunächst müssen die einzelnen Bilder für die Animation erstellt werden. Dazu kann beispielsweise das JControl-Tool PictureEdit verwendet werden, mit dem die Bilder auch gleich im JControl Image Format gespeichert werden können. Für das hier vorgestellte Beispiel benutzen wir 34 Einzelbilder (des animiertes GIF-Bild aus dem vorigen Abschnitt zeigt nur einen Teil davon), die in der folgenden ZIP-Datei zusammen mit den im nächsten Abschnitt vorgestellten Quelltexten heruntergeladen werden können: AnimationExample.zip http://www.jcontrol.org/examples/AnimationExample.zip.
Implementierung
Um einen Animations-Effekt zu erreichen, müssen die 34 Einzelbilder fortlaufend nacheinander auf das LCD gezeichnet werden. Dabei sollte ein "Ruckeln" vermieden werden, damit die Animation möglichst flüssig aussieht. Hier können die Echtzeitfähigkeiten von JControl hervorragend eingesetzt werden: Wir implementieren die Animation als eigenen Thread, der kontinuierlich alle 100ms ein neues Einzelbild zeichnet. Das Zeichnen und Warten benötigt hier lediglich 2 Zeilen, wobei der Aufruf von ThreadExt.sleep(100) in einem try-catch- Block stattfinden muss, der hier allerdings fast die gesamte Methode run() umfasst.
| 21 | public void run() { |
| 22 | for (;;) { |
| 23 | try { |
| 24 | for (int i=0; i<IMAGE_COUNT; i++) { |
| 25 | String name = "anim00"; |
| 26 | if (i<10) { |
| 27 | name = name.concat("0").concat(String.valueOf(i)); |
| 28 | } else { |
| 29 | name = name.concat(String.valueOf(i)); |
| 30 | } |
| 31 | lcd.drawImage(new Resource(name.concat(".jcif")),32,0); |
| 32 | ThreadExt.sleep(100); // wait 100 millis |
| 33 | } |
| 34 | } catch (Exception e) {} |
| 35 | } |
| 36 | } |
| 37 |
Wie in Listing 1 zu sehen ist, wird die Systemklasse Resource verwendet, um auf die Bilddateien zuzugreifen, die im Flashspeicher des JControl-Gerätes abgelegt wurden.
Um die Animation zu starten, muss jetzt nur noch der Thread instantiiert und gestartet werden, was der folgende Code erledigt:
| 38 | /** |
| 39 | * Main Method. Program execution starts here. |
| 40 | */ |
| 41 | public static void main(String[] args) { |
| 42 | // create and start animation thread |
| 43 | new AnimationExample().start(); |
| 44 | } |
| 45 |
Der vollständige Quelltext des AnimationExamples kann in der Datei AnimationExample.zip http://www.jcontrol.org/examples/AnimationExample.zip heruntergeladen werden. Entpacken Sie das ZIP-Archiv und öffnen Sie das enthaltene Projekt AnimationExample.jcp in der JControl/IDE. Laden Sie das Programm auf Ihr JControl-Gerät und genießen Sie das JControl-Logo in 3D!